Scroll en las páginas con Google Tag Manager
Estás pensando en medir en términos de calidad y/o cantidad las páginas de tu sitio web o blog. ¿Cuáles son las páginas más leídas? (cantidad) Cuáles son las páginas de mayor éxito? (calidad)
Google Analytics, en el apartado de comportamiento, nos proporciona métricas relacionadas con el comportamiento de usuario que nos puede ayudar a responder estas preguntas, métricas como,
- Número de páginas vistas
- Porcentaje de rebote
- Porcentaje de salida
- Promedio del tiempo en la página
- Valor de página
Ahora bien, si queremos ir un poco más allá y queremos saber ¿cuáles son los artículos que llegan a leerse desde el principio hasta el final (calidad)? deberemos implementar el seguimiento de Scroll en las páginas ya que esta métrica no viene por defecto en Google Analytics.
En este vídeo puedes ver paso a paso la implementación del seguimiento de Scroll en las páginas de un blog con Google Tag Manager.
1.- Configurar el seguimiento de Scroll en GTM
Habilitar la variable “Scroll Depth Threshold” en el apartado de configuración de variables.

2.- Configuración del activador (trigger)
2.1 Añadir un nuevo trigger del tipo Scroll Depth

2.2. – Seleccionar “Vertical Scroll Depths”
Aquí puedes definir la profundidad de visualización de la página en porcentaje o en pixeles. Indicaremos que la profundidad será de 10, 25, 50, 75, 90 en porcentajes.
También está la opción de hacer una medición de página de forma horizontal.

2.3.- Lugar y/o momento de activación
Aquí en varios manuales he visto que recomiendan la opción de “Todas las páginas” sin embargo hay que matizar este punto. ¿Todas las páginas de nuestro sitio web tienen el mismo tipo de contenido? me refiero a la profundidad de la pagina. Las páginas más estáticas y/o cortas (“pages” en WordPress) en muchos casos no se pueden comparar con los artículos del blog con una mayor profundidad de pagina (post). En mis sitio web tengo claro que no puedo medir las páginas de la misma manera y que solo tiene sentido medir el scroll en las páginas del blog. (posts).
Se puede hacer de varias maneras,
Opción A: En función de la estructura de URLs si todas las páginas cuelgan de una subcarpeta de blog o notícias por ejemplo /blog. Es el caso de que la estructura de URL de tu sitio web permita separar las entradas del blog con el resto de páginas.
Opción B: Utilizar el tipo de pagina PagePostype=Post. Le indico en el activador que debe activarse en todas las páginas que sean “entradas del blog” (en lenguaje WordPress) es decir entrada y no página.
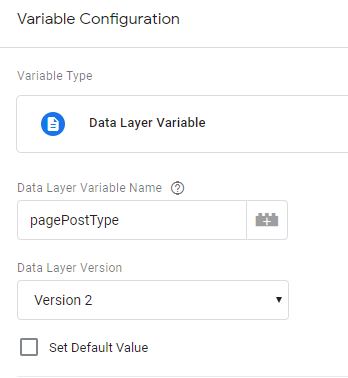
Esta opción requiere disponer de la variable PagePostType en el DataLayer, puedes utilizar el plugin “DuracellTomi’s Google Tag Manager para WordPress” para incluirla. Puedes encontrar la opción de configuración en Ajustes>Posts para activar esta opción.
Si haces la comprobación con el modo preview en GTM verás la variable PagePostType que devuelve el valor=post mientras que si lo compruebas en una paginas, el resultado será PagePostType=page
Necesitarás crear una nueva variable del tipo Data Layer Variable cuyo nombre será pagePostType

Una vez ya hemos definido dónde y cuándo deberá activarse el scroll, ahora debemos crear un evento.
2.- Configuración de la etiqueta (Tag)
2.1.- Creación de la etiqueta
Selección de evento en el campo “Track Type” de la etiqueta de Universal Analytics
2.2.- Parámetros del evento
Definiremos como categoría del evento el nombre del evento=Scroll para identificarlo en Google Analytics. En acción del evento los valores de profundidad del scroll en porcentaje y en la etiqueta la URI (/post1) el lugar donde se recoge el evento.
No te olvides de añadir el % después de la variable Scroll Depth Threshold, solo así apareceran los números con el carácter (10%, 25%, 50%,75%,90%)

2.3.- Configuración del ajuste de no interacción:
El activador de scroll que hemos configurado lanzará, en el momento de la carga, el evento incluso si ha alcanzado los umbrales. Dado que a menudo se alcanzarán umbrales más bajos (por ejemplo, 25%, 50%) de inmediato, es probable que quieras enviar estos eventos como no interactivos a Google Analytics. De lo contrario, la tasa de rebote será cercana a cero.
Si no quieres que los eventos de scroll afecten a la tasa de rebote, deberás cambiar el campo “Impacto de no interacción a Verdadero”.

Si prefieres que solo los eventos de scroll que estén por encima de un determinado umbral (por ejemplo, 75%) sean interactivos, lo puedes hacer creando una nueva variable de JavaScript personalizada llamada {{Scroll is Non-interactive}} que contenga la siguiente función:

3.- Visualización de los eventos en Google Analytics
Una vez publicada la etiqueta de GTM ya podemos ir a Google Analytics en el apartado de comportamiento>eventos principales, como primera dimensión=acción del evento y una segunda dimensión=etiqueta del evento.
