Botón de llamada (click to call) Google Tag Manager
En este artículo / vídeo tutorial aprenderás a configurar el botón de llamada – “click to call” – mediante Google Tag Manager.
Para aquellos negocios cuyo objetivo es la generación de leads puede resultar muy interesante recoger el número de veces (en eventos únicos) que los usuarios han hecho clic en un botón de llamada de la web y al mismo tiempo conocer en qué url o página se ha realizado dicha acción.
Hemos observado sobre todo en negocios locales y en tráfico procedente de dispositivo móviles que, cuando un usuario debe rellenar unos cuantos campos de un formulario de contacto en muchos casos, prefiere llamar directamente por teléfono. Por lo tanto, todas aquellas acciones para mejorar la experiencia del usuario e incrementar la tasa de conversión son bienvenidas y deben ser medidas 🙂
Este ejemplo que muestro en este artículo sobre la implementación del botón “Click to Call” con Google Tag Manager nos será útil también para medir otros clics en botones, cualquier botón “Call to Action”, un clic en un enlace, un clic en un banner e incluso el uso del chat online etc.
En el siguiente vídeo puedes paso a paso todo el proceso de instalación, configuración y medición.
Los pasos a seguir,
1.- Configuración del plugin “Click to Call”
2.- Habilitar las variables integradas en GTM
3.- Creación y configuración de la etiqueta en GTM
4.- Comprobación de eventos en Google Analytics
1.- Configuración del plugin “Click to Call”
Existen una variedad de plugin de WordPress que te pueden dar esta solución de una forma fácil y gratuita, después de probar entre 3 o 4 plugins hemos decidido utilizar “Call Now Button” por su facilidad para configurarlo e implementarlo.
Una vez instalado el plugin su configuración es muy fácil;
Plugins>ajustes>call now button
- Añadiremos el número de teléfono de la empresa y pondremos “llamar” en el campo “Button text”
- Activaremos la opción de Google Universal Analytics (Analytics.js) en el campo “click tracking” y guardaremos.
- Utilizaremos una extensión de Chrome “Mobile Responsive Web” que nos permite simular en el navegador web como se visualizaría la página en otros dispositivos móviles y comprobaremos que la aplicación de “Click to Call” funciona correctamente.

2.- Habilitar las variables integradas en GTM
En este ejemplo utilizaremos las siguientes variables de clic y de página, para ello deberemos habilitarlas en el apartado de configuración de variables de GTM.

Clics
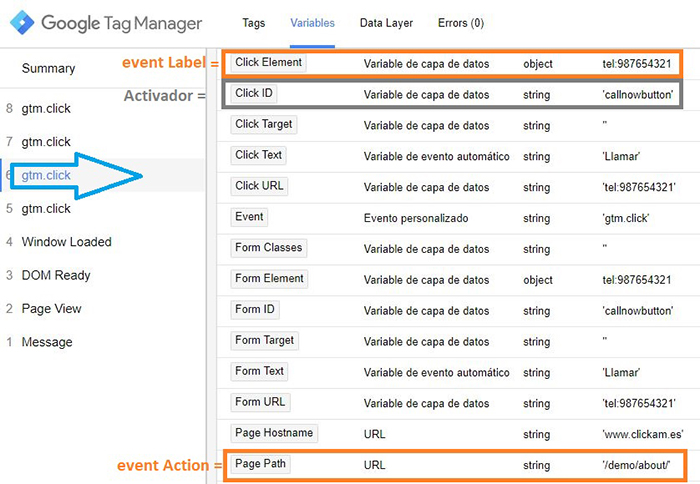
Click Element: accede a la clave gtm.element del objeto dataLayer, cuyo valor se asigna mediante activadores de clic. Será una referencia a un elemento DOM donde se ha producido el clic.
Click ID: accede a la clave gtm.elementId del objeto dataLayer, cuyo valor se asigna mediante activadores de clic. Será el valor de cadena del atributo ID del elemento DOM en el que se ha hecho clic.
Click Text: accede a la clave gtm.elementText del objeto dataLayer, cuyo valor se asigna mediante activadores de clic.
Páginas
Page Path o Ruta de página: proporciona la parte de la ruta de la URL actual.
Para más información sobre las variables integradas
Haremos click en vista previa (debug mode) en Google Tag Manager
Si no puedes visualizar la vista previa (debug mode) en tu navegador puede ser debido a su configuración, debes permitir cookies de terceros en la configuración avanzada de tu navegador. Para saber más, encontrarás más detalle en este artículo
Iremos a la página web para ver las variables de clic y de página disponibles que nos proporcionarán los datos que necesitamos

3.- Creación y configuración de la etiqueta y el activador en GTM
a) Creación de la etiqueta
La etiqueta que crearemos será del tipo de evento, donde habrá que haber definido previamente el event Category, event Action y el event Label, es decir ¿Cuál es el dato concreto que queremos recoger en esta acción concreta? Seguiremos el modelo de datos definido en el documento de implementación.
En este ejemplo el event Category será un texto o nombre estático (siempre el mismo para este evento) su utilidad será identificar este evento, su concepto.
El event Action nos proporcionará la parte de la ruta de la URL donde se ha realizado la acción, de esta manera podremos conocer aquel contenido de la web que tiene un mayor valor o convierte mejor.
Finalmente, en el event Label recogeremos el número de teléfono, no es muy habitual, pero se puede dar el caso que dentro de una página web haya más de un número de teléfono disponibles para contenidos distintos.

b) Activador:
El Activador es el encargado de detectar el evento y es el encargado de especificar cuándo debe activarse las etiquetas.

4.- Comprobación de eventos en Google Analytics
Iremos a Google Analytics en el apartado de Comportamiento> Eventos > Eventos principales, donde podremos ver el número de eventos únicos o veces que el usuario ha hecho clic en el botón de llamada en la aplicación.
Podremos visualizar también la acción del evento=url de la página y la etiqueta del evento=núm. de teléfono
