Visualizaciones personalizadas en Data Studio
Las visualizaciones personalizadas o de la comunidad son gráficos que crean desarrolladores externos. Puedes utilizarlos con tus propios datos y se pueden configurar de la misma forma que los gráficos predeterminados de Data Studio.
La opción de incluir las visualizaciones personalizadas en Data Studio está disponibles desde noviembre 2018, hoy todavía se está en beta.
En este artículo/vídeo te muestro algunos ejemplos de gráficos personalizados y algunos enlaces para ayudarte a construir tu propia visualización.
1.- LAS VISUALIZACIONES PERSONALIZADAS
2.- CÓMO AÑADIR UNA VISUALIZACIÓN PERSONALIZADA AL INFORME
3.- EJEMPLOS DE VISUALIZACIONES PERSONALIZADAS
1.- Las visualizaciones personalizadas
A la hora de utilizar las visualizaciones puedes optar en utilizar las visualizaciones disponibles en la galeria de visualizaciones de la comunidad de desarrolles o bien puedes optar para crear tu propia visualización en base a una librería. En GitHub Data Studio tienes toda la información para desarrollar y compartir tu propia visualización y tu propio conector.
Utiliza la Community visualization codelab para aprender el proceso de construcción de una nueva visualización. Necesitarás unos mínimos de conocimiento de JavaScript, CSS y HTML para llevar a cabo con éxito esta tarea.
En la guía rápida de Codelab verás,
1.- Definiendo la configuración
2.- Escribiendo una visualización
3.- Hospedaje de la visualización (Cloud Storage)
4.- Usando visualizaciones comunitarias
5.- Compartiendo visualizaciones comunitarias
2.- Cómo añadir una visualización personalizada en un informe
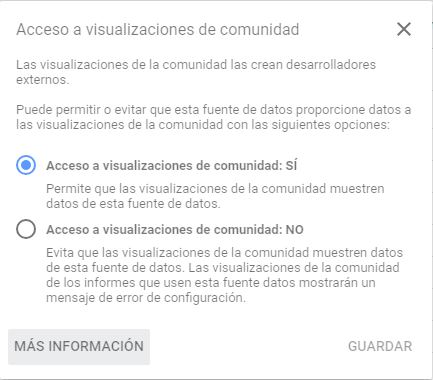
Una vez has creado la visualización ya puedes utilizarla en Data Studio, antes pero deberás autorizar la fuente de datos para que tenga acceso a las visualizaciones de la comunidad . En recurso > Administrar las fuentes de datos añadidas, editas la fuente de datos. Aquí deberás activar la opción “acceso a visualizaciones de la comunidad”

Una vez has dado permiso para que las visualizaciones de la comunidad muestren datos de esta fuente ya puede ir a insertar la visualización en la página.
En modo edición, en la barra de herramientas en el icono componente y visualización de la comunidad.

Deberás introducir el ID de componente con el prefijo gs://

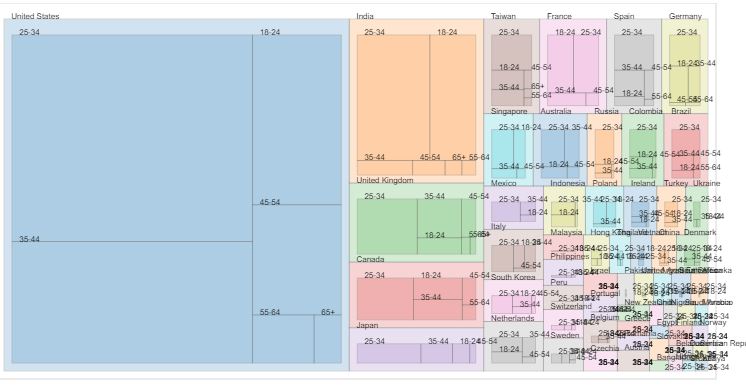
El resultado final es un gráfico “Treemap”

gs://public-community-viz-showcase-reports/treemap
Autor: Public Community
Los “Treemaps” son perfectos para mostrar gran cantidad de datos de estructura jerárquica (estructura de árbol). El ejemplo muestra el volumen de sesiones organizados por la dimensión “País” y “Edad”. Permite ver rápidamente cuál es el país y el grupo de edad con un mayor volumen de visitas en la web.
3.- Ejemplos de visualizaciones personalizadas
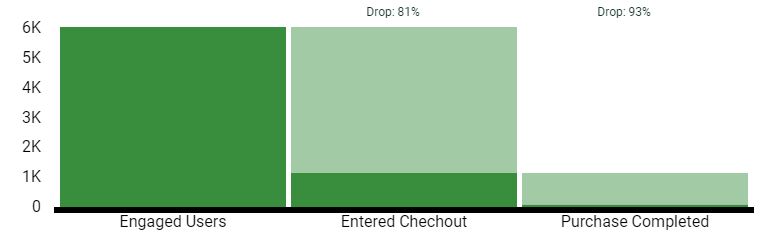
a) Conversión Funnel

gs://datastudio-visualization/conversion-funnel
Autor: Marketytics.com
El ejemplo muestra un gráfico de embudo con tres pasos,
Engaged Users métrica obtenida a través de la configuración del un objetivos en Google Analytics, donde las páginas/pantalla por sesión es mayor a 10
Entered Chechout métrica que se ha obtenido con la configuración de un objetivo en Google Analytics donde la página de destino es una expresión regular ( /yourinfo\.html|/guestregister\.html|/shipping\.html)
Purchase Completed métrica que se ha obtenido con la configuración de un objetivo donde la página de destino es una expresión regular (/ordercompleted\.html)
b) Análisis de cohortes
Este gráfico es muy parecido al gráfico disponible en el apartado de Audiencia>Análisis de cohortes en Google Analytics. Por ejemplo, nos permite analizar el volumen de usuarios que han visitado el sitio web desde la última sesión o los días que han transcurrido desde la última transacción.

gs://datastudio-visualization/user-retention
Author: Marketytics.com
c) Word Cloud
El gráfico muestra el concentración o volumen de sesiones por país, permite ver rápidamente cuales son los países con más visitas al web.

gs://datastudio-visualization/word-cloud
Autor: Marketytics.com
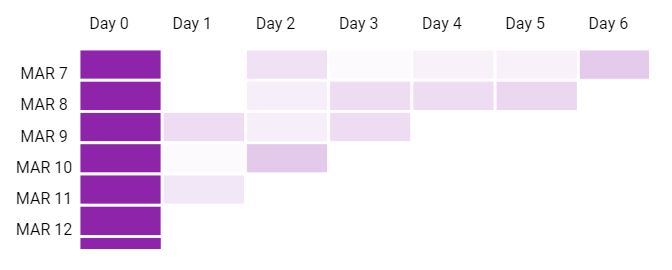
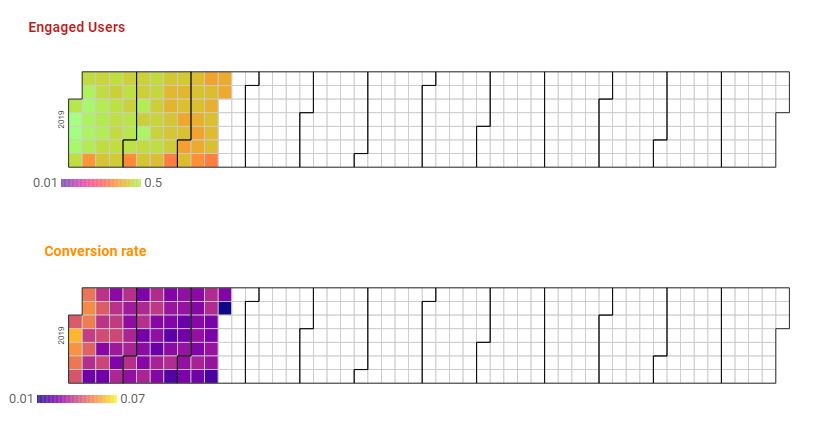
d) Calendar
Permite ver la tasa de conversión del usuario por día, representada visualmente en un calendario. A mayor intensidad de color mejor tasa de conversión y a la inversa. Puedes utilizar otras métricas como los usuarios, objetivos, transacciones….

gs://public-community-viz-showcase-reports/calendar
Autor: Public Community
e) Sunburst
El gráfico Sunburst se utiliza para visualizar datos jerárquicos, representados por círculos concéntricos. El círculo en el centro representa el nodo raíz, con la jerarquía moviéndose hacia afuera desde el centro. Un segmento del círculo interior tiene una relación jerárquica con aquellos segmentos del círculo exterior que se encuentran dentro del barrido angular del segmento principal.

gs://public-community-viz-showcase-reports/sunburst
Autor: Public Community
La mayoría de estas visualizaciones se han creado a partir de la galeria D3, aunque existen otros sitios de código abierto que puedes utilizar para crear tu propia visualización.
¿Quieres ver más ejemplos? Create Custom Charts with DS Community Visualizations